Responsywność strony - czym jest, jak projektować i dlaczego jest tak ważna.
Żebyśmy byli na tej samej stronie, na początek wyjaśnię szybko co oznacza, że nasza witryna jest responsywna.
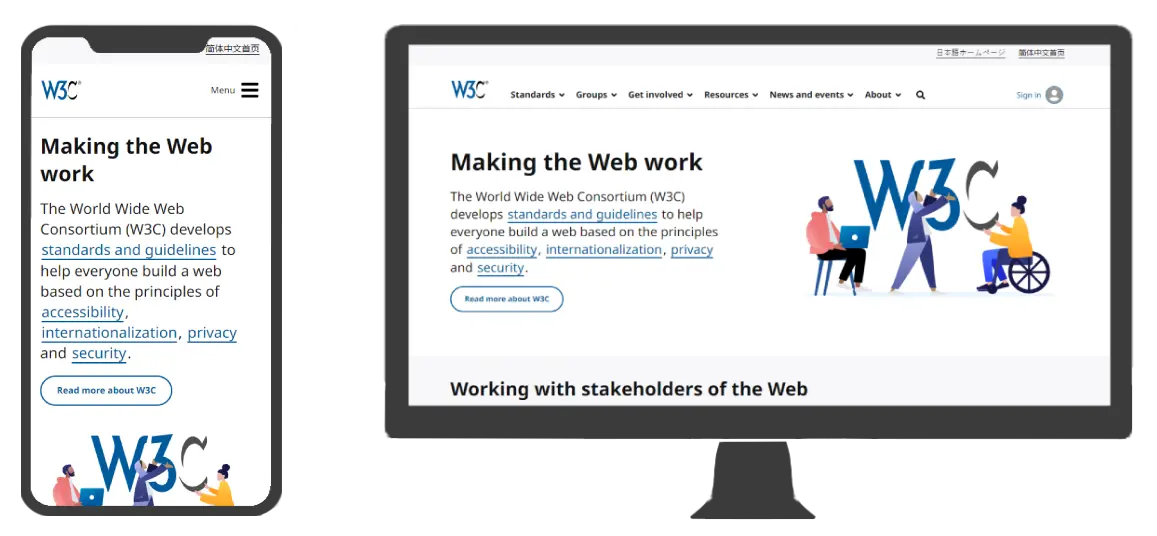
Responsywność strony to automatyczne aktualizowanie wyglądu do rozmiaru ekranu. Inaczej mówiąc sprawienie, by nasza strona dobrze wyglądała zarówno na komputerach jak i telefonach. Poniżej przedstawiony mamy przykład tej samej witryny ale na różnych urządzeniach (telefon i komputer):

Teraz zastanówmy się dlaczego projektowanie responsywnych stron (RWD - Responsive Web Design) jest tak ważne. Aby ułatwić sobie zadanie przedstawię Ci prosty przykład:
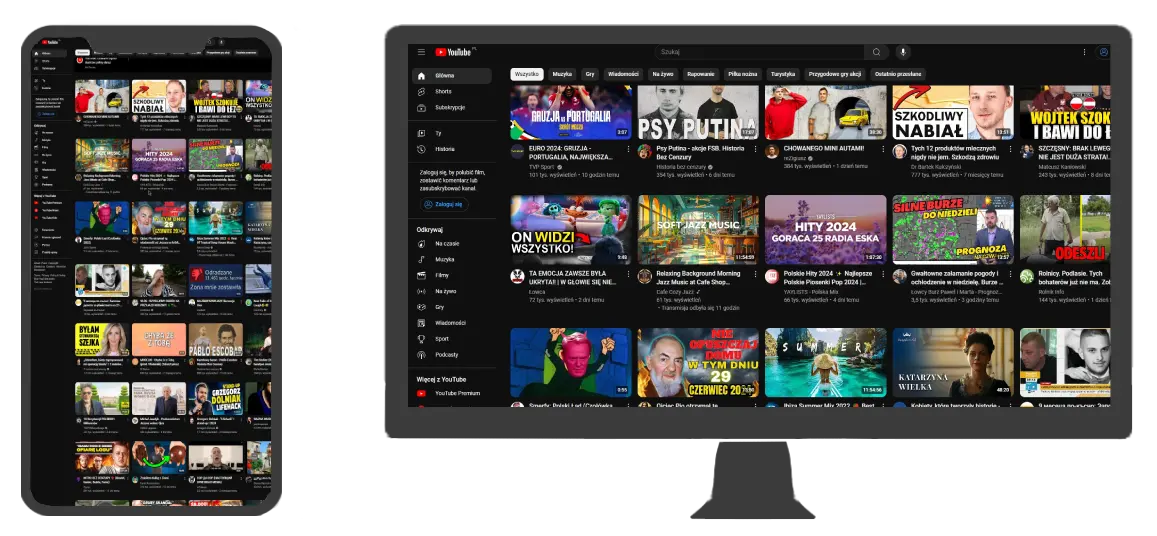
Wyobraźmy sobie stronę główną YouTube'a, jest ona wypełniona “siatką” miniaturek filmów. Na standardowym monitorze (1920x1080) wyświetla nam się 5 kolumn a wszystkie obrazy i tekst są na tyle duże, że bez najmniejszego problemu możemy je przeczytać. Jeśli zmienimy rozmiar naszego ekranu nie zmieniając layoutu łatwo możemy zauważyć, że odczytanie informacji ze strony nie jest już takie proste co może przyczynić się do zmniejszenia czasu zaangażowania osób odwiedzających naszą witrynę, pomijając już fakt, że responsywność strony sprawi, że witryna będzie wyglądać bardziej profesjonalnie oraz będzie mogła osiągać wyższe SEO.

Aby dobrze zaprojektować wersje strony na telefon i komputer musimy przeanalizować kluczowe funkcje i informacje, które się na niej znajdują. Weźmy na przykład pasek nawigacji po stronie - na telefonach nie zmieści się taka długa lista dlatego w jego przypadku na monitorach urządzeń mobilnych użyjemy menu hamburgerowego.
Ktoś może zacząć się zastanawiać czy istnieje prosty i szybki sposób na zweryfikowanie czy nasza strona się nie “rozjeżdża” na telefonach? Otóż jest to prostsze niż mogłoby nam się wydawać. Narzędzie wbudowane do przeglądarek tzw. panel dewelopera pozwala nam to sprawdzić jednym kliknięciem.
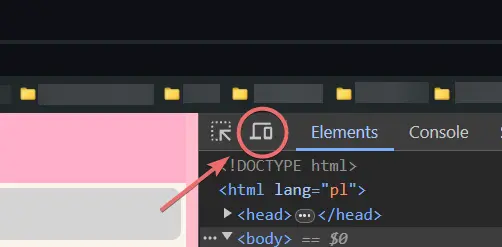
Aby uruchomić owy panel musimy wcisnąć na klawiaturze F12 lub Ctrl+Shift+I następnie należy wcisnąć przycisk pokazany poniżej:

Po wciśnięciu nasza strona zmieni wymiary na mobilne co pozwoli nam na łatwe testowanie wersji strony na telefony. Ale to nie wszystko, za pomocą tego narzędzia możemy testować różne wymiary ekranów nie tylko na telefon np. wymiary tabletu czy małego laptopa.
Podsumowując responsywność naszej strony oferuje:
- Opłacalność - utrzymanie oddzielnych witryn dla urządzeń mobilnych i niemobilnych może znacznie przekroczyć koszty utrzymania jednej strony responsywnej,
- Lepszy UX (User Experience) - poprzez eliminacje i zmianę wyglądu niektórych elementów poruszanie się na stronie jest znacznie przyjazne dla użytkownika,
- Poprawa SEO - wyszukiwarka Google, preferuje witryny przyjazne dla urządzeń mobilnych. W połączeniu z innymi elementami SEO responsywność może pozytywnie wpłynąć na pozycjonowanie naszej strony,
- Uproszczona analityka strony internetowej - mając oddzielne wersje witryny, musisz śledzić dwa zestawy danych analitycznych, aby wiedzieć, skąd pochodzą odwiedzający i jak wchodzą w interakcję z elementami interfejsu. Z drugiej strony, dzięki responsywnej stronie analiza statystyk jest znacznie uproszczona, ponieważ wystarczy przeglądać jeden zestaw danych.
Masz jakieś pytanie dotyczące tematu responsywności stron internetowych?
Napisz do nas!
poczta@twojareklama.eu
+48 536 079 920
Instagram Twoja Reklama
Autor artykułu: Antoni Migas